Pulsar Measurement website redesign
Project overview
The redesign of Pulsar Measurement’s website was a collaborative effort with teams from the U.S., the U.K., and Canada. The goal was to create a visually cohesive, user-centric site that conveyed Pulsar’s innovative approach while enhancing the global customer experience. The new website better aligns with the brand’s growth, improving access to product information, company news, and technical support.

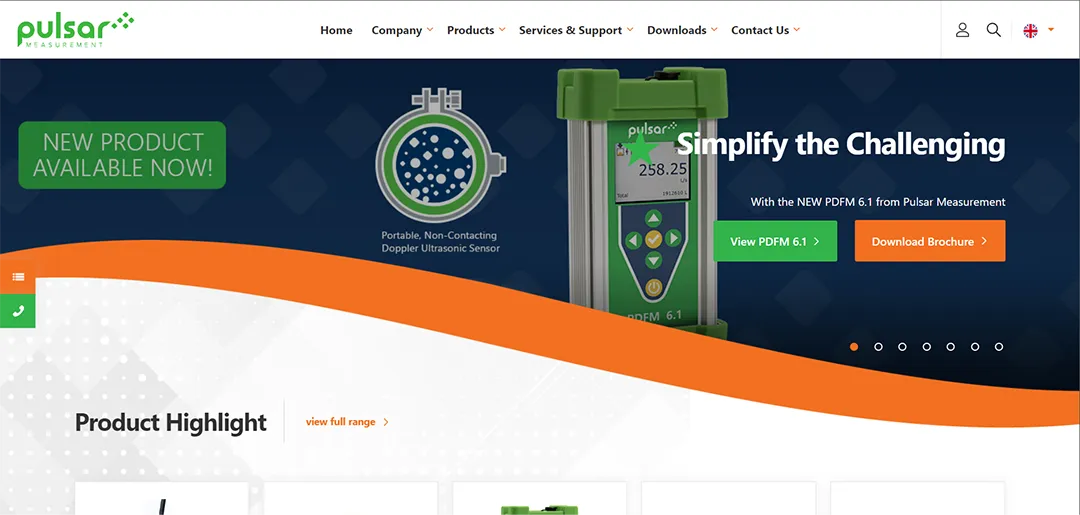
Featured new product announcement for the PDFM 6.1, showcasing Pulsar Measurement's cutting-edge technology.

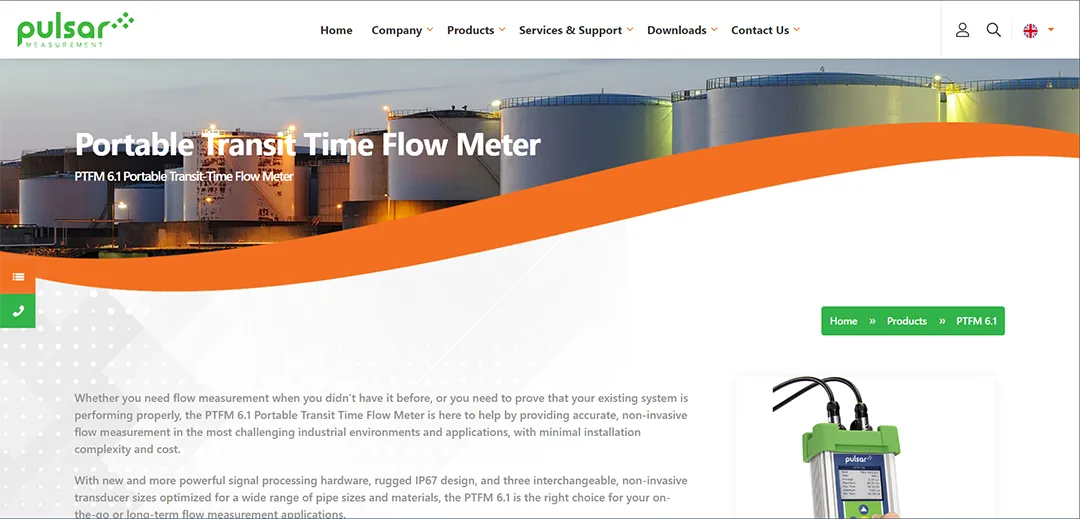
Detailed description of Pulsar's Portable Transit Time Flow Meter (PTFM 6.1), highlighting key features and applications.

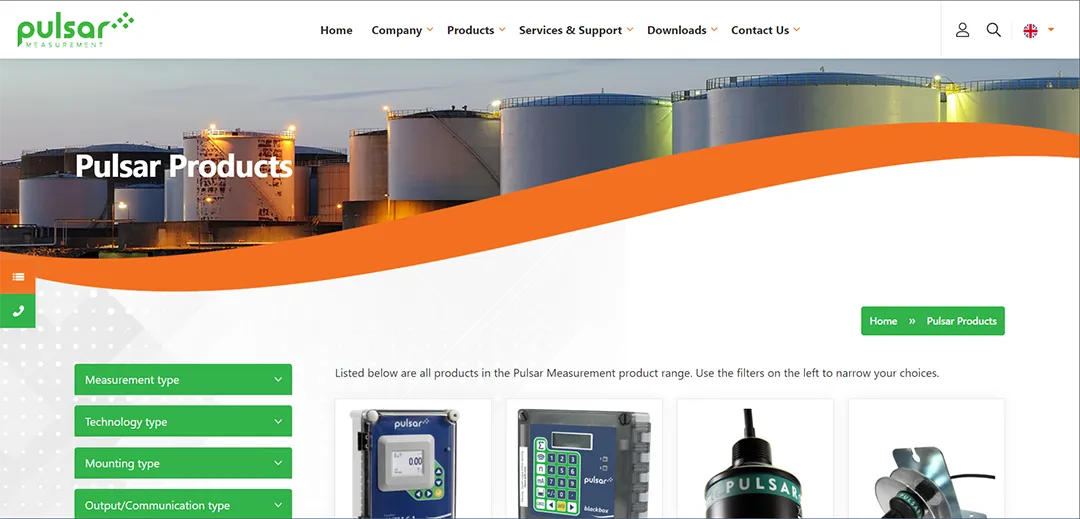
Pulsar Measurement's product catalog, featuring various sensors and instruments with filtering options
Process overview

Research
Collaborative Data Gathering
To inform the redesign, I collaborated with marketing, product teams, and global partners from Malvern, UK, and Longsault, Canada. We combined regional insights and feedback with comprehensive user analytics to pinpoint pain points in the existing website. This data-driven approach helped prioritize the customer journey across different regions, ensuring the new site met diverse market needs.
User-Centered Focus
We utilized user behavior analytics to understand how customers interacted with the previous website. This research was complemented by input from local and international stakeholders, ensuring the new design was globally relevant and user-friendly.

Design strategy
Streamlined experience across borders
The website needed to accommodate a wide audience, including customers in different countries. The design aimed to simplify the user experience while preserving the brand’s identity. I focused on creating clear navigation that allowed customers to easily find what they needed—whether it was technical documentation, product descriptions, or customer support.
Responsive and adaptive design
To cater to the international audience, mobile optimization was a top priority. The website’s layout was designed to work seamlessly across multiple devices, ensuring that whether users were accessing it from the UK, Canada, or the U.S., they would have a consistent and pleasant experience.
Global reach with local relevance
With Pulsar’s global presence, the design needed to reflect their extensive international network while keeping local regions in mind. This included using clear calls to action and making the product categories easily accessible for users in any location.

Execution
Collaborative global effort
The site was developed through close collaboration between teams in the U.S., U.K., and Canada. As the lead designer, I coordinated with developers and marketing teams to ensure that the new website would function efficiently across multiple countries and languages.
Wireframes and visual design
Using tools like Adobe XD, I created a cohesive design system that aligned with Pulsar’s updated branding. The wireframes provided a roadmap for the website's structure, from product pages to support documentation, ensuring smooth navigation across the site.
Improved information architecture
We enhanced the product catalog to allow easy filtering by measurement types, technology, and more. Custom-built icons helped guide users to the information they needed without overwhelming them with unnecessary details. A key design feature was the integration of a dynamic search bar to filter products by their specific use cases or measurements.
The final product
The redesigned Pulsar Measurement website integrates the brand’s modern identity with global accessibility. The site features a streamlined, responsive layout that ensures a seamless experience for customers across the globe. It offers improved navigation, enhanced mobile optimization, and clear paths for accessing product information, support, and customer inquiries.
Results and impact
30%
Improvement in user engagement
The site’s redesign led to a significant 30% boost in user engagement. With clearer navigation, faster load times, and a more cohesive layout, visitors were able to engage with the content more efficiently.
Positive Customer Feedback
Customers praised the modern aesthetics and simplified user journey, which contributed to a more enjoyable and intuitive browsing experience. Feedback highlighted the ease of finding product specifications, technical details, and support resources.

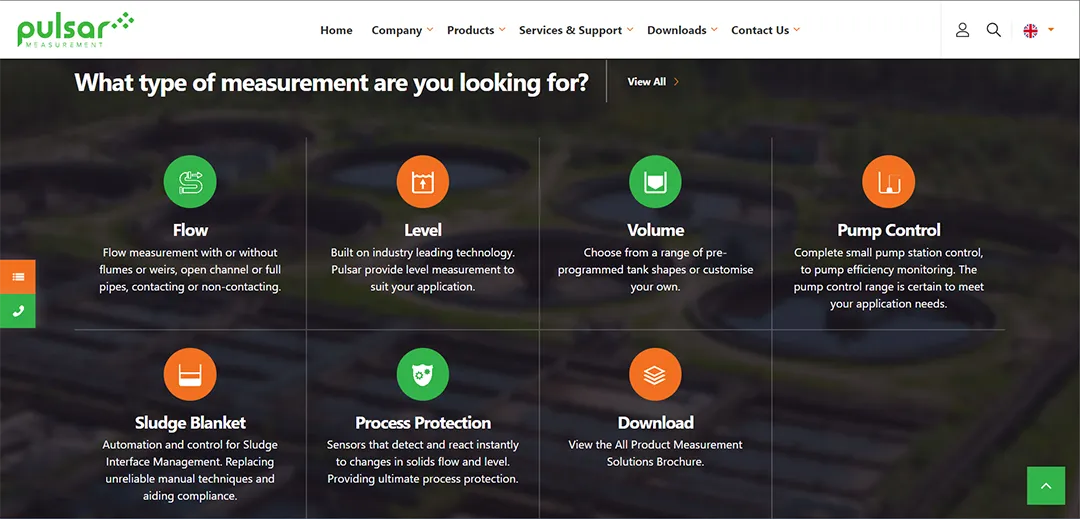
Pulsar's measurement type categories, allowing users to filter by measurement needs, such as flow and level sensors. Created iconography when I designed their brand guide.

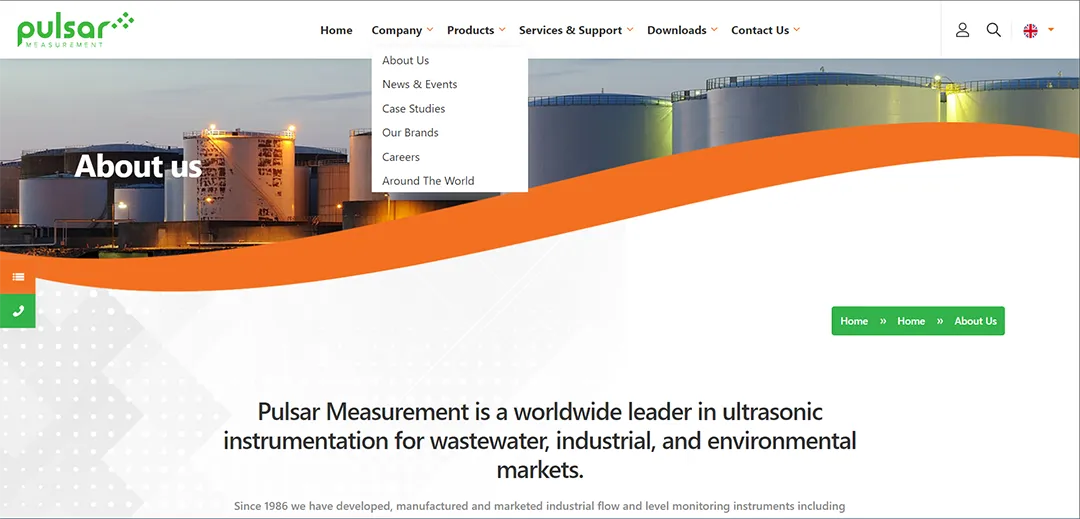
The About Us page provides an overview of Pulsar Measurement's global leadership in ultrasonic flow and level measurement solutions.

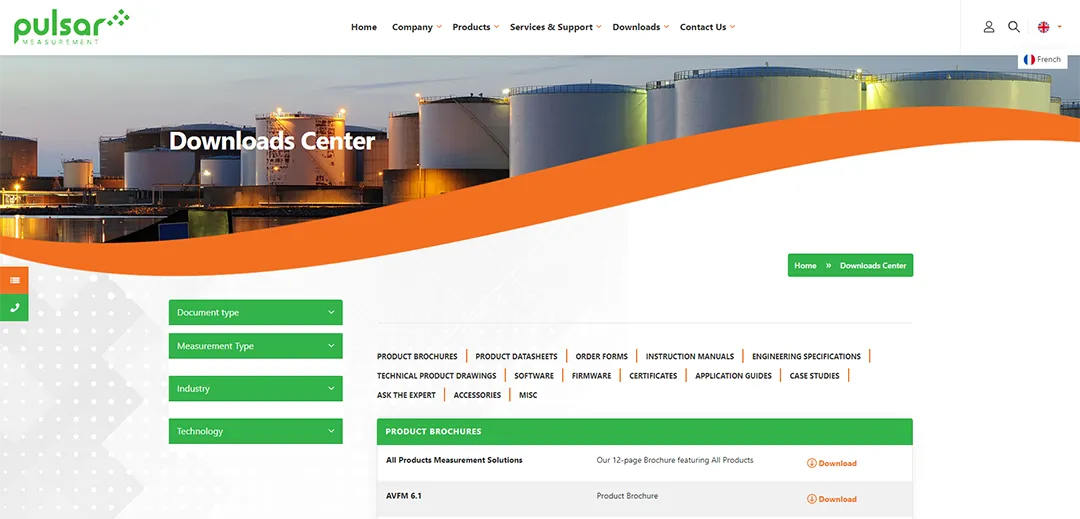
Pulsar Measurement’s Downloads Center, offering easy access to product brochures, technical specifications, and more

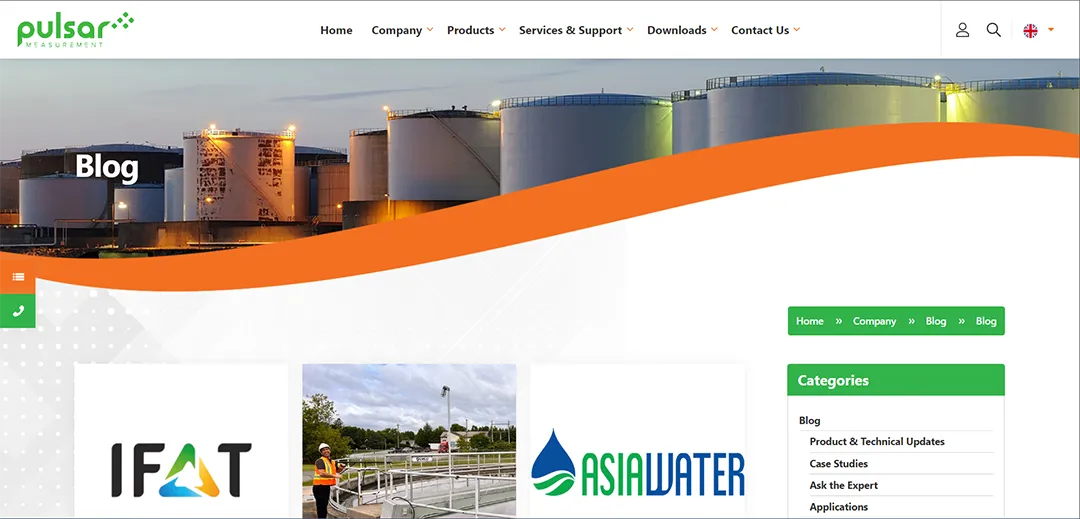
The blog page highlights industry events, product updates, and technical information from Pulsar Measurement.